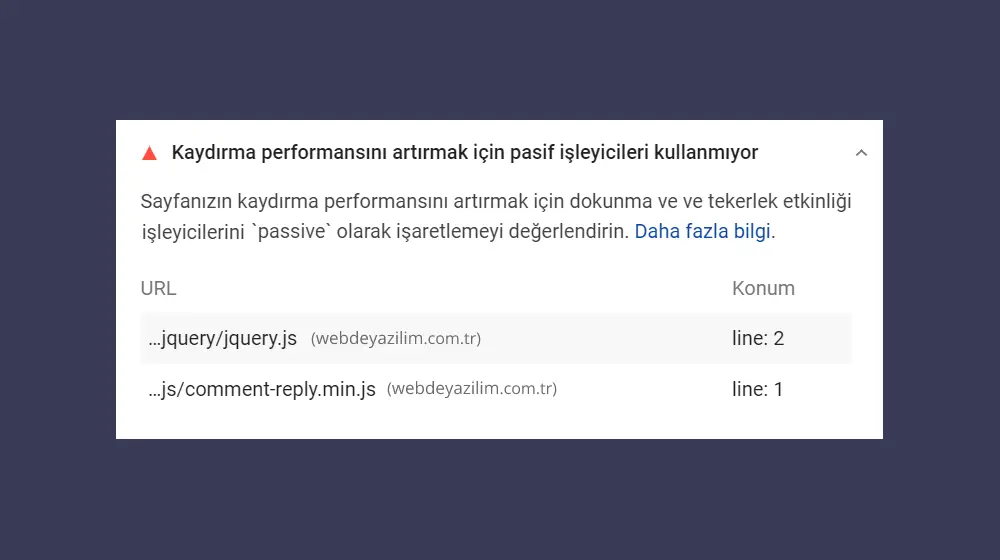
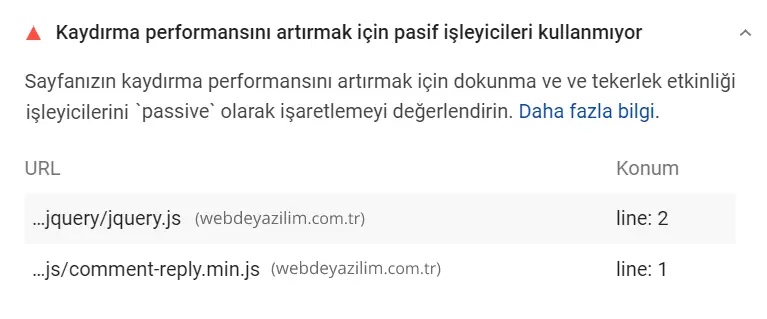
Pek çoğumuz web sitelerin hızlı çalışması gerektiğini biliriz. Bunun için PageSpeed sayfa hız test aracını kullanırız. Sitemizdeki hız sorunlarını ve iyileştirmelerini görebileceğimiz bu araç ile sayfamızı daha hızlı hale getirmek için çeşitli bilgilere erişiriz. Zaman zaman sayfamızda bazı hatalar meydana gelir ve bu hatları gidermek için uğraşırız. Bu hatalardan birisi de: Kaydırma performansını artırmak için pasif işleyicileri kullanmıyor hatası.

WordPress sitelerde sıklıkla karşılaşılan bu hatanın en temel nedenlerinden biri tema dosyalarında kullanılan bazı javascript kodlarıdır. Bir web sayfasının kaydırma özelliğine doğrudan etki eden bu kodlar pasif izleyicilere etki eder. Bu da kullanıcı deneyimini olumsuz etkileyebilecek etkilere yol açabilir. Yani dolaylı yoldan ilgili sayfa yavaşlayabilir ve/veya kullanıcı deneyimini farklı şekillerde olumsuz etkileyebilir.
Kaydırma performansını artırmak için pasif işleyicileri kullanmıyor çözümü
WordPress altyapısı kullananlar için bu sorunun çözümü görece basittir. Eğer 2023 yılında Kaydırma performansını artırmak için pasif işleyicileri kullanmıyor sorununa çözüm arıyorsanız aşağıdaki yöntem ile bu hatayı kökten çözebilirsiniz.

Yukarıdaki görselde wp-includes/js/jquery/jquery.min.js dosyasının sonuna eklenen bir kod blogu görüyoruz. Bu kod blogu içerisinde yer alan Passive: parametreleri için True değeri gönderiliyor. Yani pasif işleyicilerin devre dışı bırakılması doğrulanıyor.
- WordPress çekirdeğinizde bulunan wp-includes/js/jquery/jquery.min.js dosyasını açıp dosyanızın en sonuna aşağıdaki kod blogunu ekleyip dosyanızı kaydedin.
- Önbellek temizliği yapın.
- PageSpeed sayfasına gidin ve projeniz için sorgulama gerçekleştirin.
Bu adımları tamamlayarak Kaydırma performansını artırmak için pasif işleyicileri kullanmıyor hatası için çözüme ulaşmış olacaksınız. Sorununuz halen devam ediyor ise bu konuda hizmet almak için bizimle iletişime geçebilirsiniz.
jQuery.event.special.touchstart = {
setup: function( _, ns, handle ) {
this.addEventListener("touchstart", handle, { passive: !ns.includes("noPreventDefault") });
}
};
jQuery.event.special.touchmove = {
setup: function( _, ns, handle ) {
this.addEventListener("touchmove", handle, { passive: !ns.includes("noPreventDefault") });
}
};
jQuery.event.special.wheel = {
setup: function( _, ns, handle ){
this.addEventListener("wheel", handle, { passive: true });
}
};
jQuery.event.special.mousewheel = {
setup: function( _, ns, handle ){
this.addEventListener("mousewheel", handle, { passive: true });
}
};Sizin için neler yapabiliriz?
Bize projenizden, isteklerinizden, hedeflerinizden bahsedin. Detaylı fiyat teklifimiz ile süreci başlatalım.